98 lines
3.9 KiB
Markdown
98 lines
3.9 KiB
Markdown
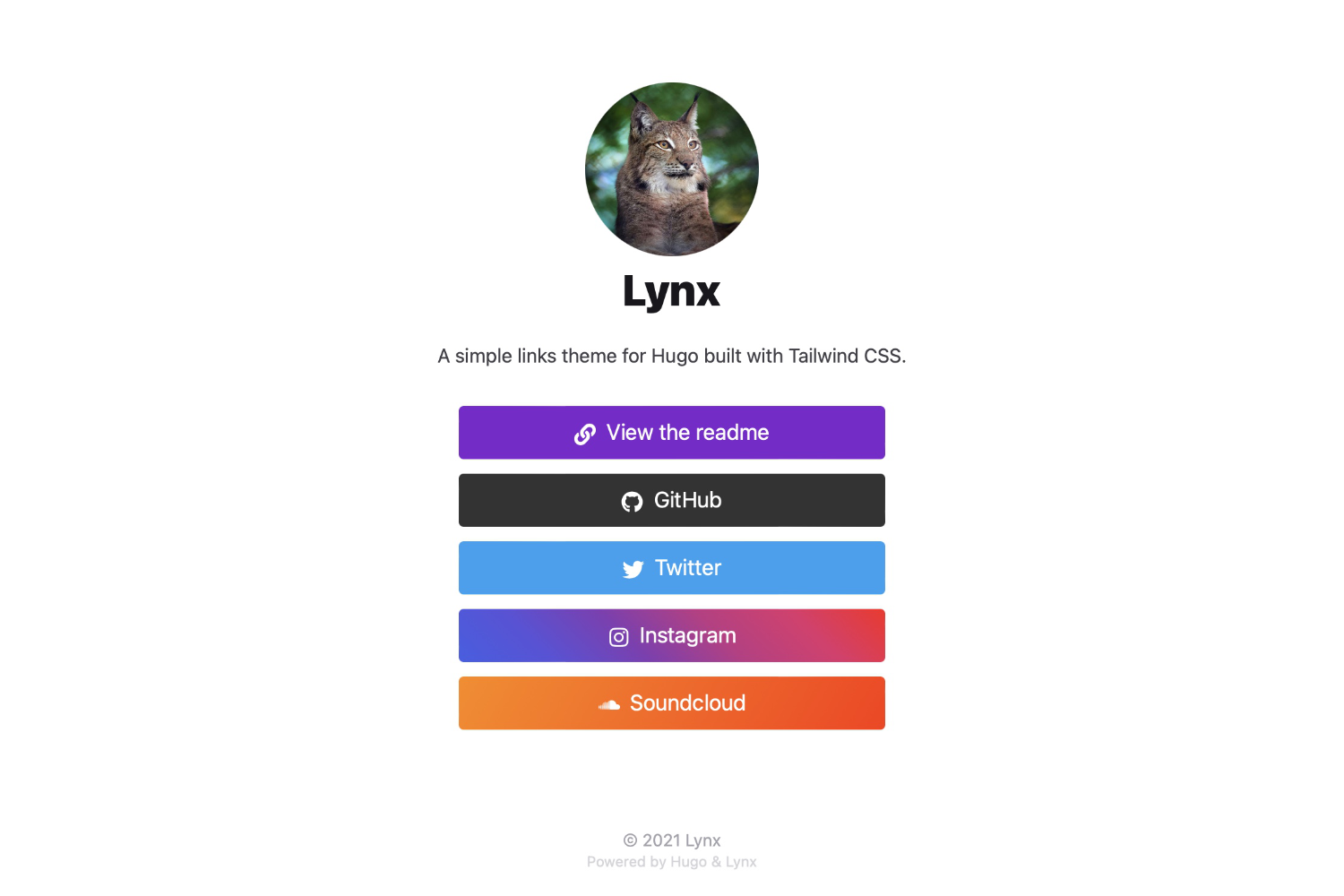
# Lynx
|
|
|
|
Lynx is designed to be a simple links page powered by [Hugo](https://gohugo.io). It's built using Tailwind CSS and inspired by services like LinkTree.
|
|
|
|
🌏 [Demo site](https://jpanther.github.io/lynx/)
|
|
🐛 [Bug reports & issues](https://github.com/jpanther/lynx/issues)
|
|
💡 [Questions & feature requests](https://github.com/jpanther/lynx/discussions)
|
|
|
|

|
|
|
|
## Features
|
|
|
|
- Built with Tailwind CSS JIT for minified stylesheets without any excess code
|
|
- Fully responsive layout
|
|
- Dark mode (auto-switching based upon browser)
|
|
- SVG icons from FontAwesome 5
|
|
- HTML and Emoji support
|
|
- Fathom Analytics and Google Analytics support
|
|
- Favicons support
|
|
|
|
---
|
|
|
|
## Installation
|
|
|
|
Lynx supports several installation methods - as a Hugo Module (easiest), a git submodule, or as a completely manual install.
|
|
|
|
Below is a quick start guide using Hugo modules.
|
|
|
|
### Quick start using Hugo
|
|
|
|
> **Note:** Ensure you have **Go** and **Hugo** installed, and that you have created a new Hugo project before proceeding.
|
|
|
|
1. From your project directory, initialise Hugo Modules:
|
|
|
|
```shell
|
|
hugo mod init github.com/<username>/<repo-name>
|
|
```
|
|
|
|
2. Create `config/_default/module.toml` and add the following:
|
|
|
|
```toml
|
|
[[imports]]
|
|
path = "github.com/jpanther/lynx"
|
|
```
|
|
|
|
3. Start your server using `hugo server` and the theme will be downloaded automatically.
|
|
|
|
4. In the root folder of your website, replace the `config.toml` file that was generated by Hugo with the one from Lynx. You will find the theme config file in the Hugo cache directory, or [download a copy](https://minhaskamal.github.io/DownGit/#/home?url=https://github.com/jpanther/lynx/tree/stable/config.toml) from GitHub.
|
|
|
|
5. Follow the [configuration instructions](#configuration) below.
|
|
|
|
### Installing theme updates
|
|
|
|
As new releases are posted, you can update the theme using Hugo. Simply run `hugo mod get -u` from your project directory and the theme will automatically update to the latest release.
|
|
|
|
---
|
|
|
|
## Configuration
|
|
|
|
The main theme configuration is managed in the `config.toml` file. Most parameters are self explanatory and the default config contains some basic examples.
|
|
|
|
The author name and image are displayed at the top of the page. Both are optional and will default to the site title with no image when not provided.
|
|
|
|
Links can either be a simple string containing the URL for the link, or an object that defines the link parameters. Links are displayed in the order provided in the config file.
|
|
|
|
Acceptable link parameters are:
|
|
|
|
- `href` = the URL the link should point to
|
|
- `icon` = the name of the icon to use for this link (optional)
|
|
- `text` = the link text (optional)
|
|
|
|
```toml
|
|
[author]
|
|
links = {
|
|
# Simple link
|
|
{ github = { href = "https://github.com/jpanther/lynx", text = "Visit my website" }}
|
|
|
|
# Custom link
|
|
{ link = { href = "https://github.com/jpanther/lynx", text = "GitHub Project", icon = "github" }}
|
|
}
|
|
```
|
|
|
|
Additional page content can be provided by creating a Markdown file at `content/_index.md`. The contents of this file will be displayed between the title and links. Check out the exampleSite to see this in practice.
|
|
|
|
---
|
|
|
|
## Contributing
|
|
|
|
Lynx is expected to evolve over time. I intend to keep adding features and making changes as required.
|
|
|
|
Feel free to get in touch with any issues or suggestions for new features you'd like to see.
|
|
|
|
- 🐛 **Bug reports & issues:** Use [GitHub Issues](https://github.com/jpanther/lynx/issues)
|
|
- 💡 **Ideas for new features:** Open a discussion on [GitHub Discussions](https://github.com/jpanther/lynx/discussions)
|
|
- 🙋♀️ **General questions:** Head to [GitHub Discussions](https://github.com/jpanther/lynx/discussions)
|
|
|
|
If you're able to fix a bug or implement a new feature, I welcome PRs for this purpose. Learn more in the [contributing guidelines](https://github.com/jpanther/lynx/blob/dev/CONTRIBUTING.md).
|