|
|
||
|---|---|---|
| .github | ||
| archetypes | ||
| assets | ||
| exampleSite | ||
| i18n | ||
| images | ||
| layouts | ||
| static | ||
| .gitignore | ||
| .prettierrc | ||
| CHANGELOG.md | ||
| config.toml | ||
| CONTRIBUTING.md | ||
| go.mod | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| release.sh | ||
| tailwind.config.js | ||
| theme.toml | ||
Lynx
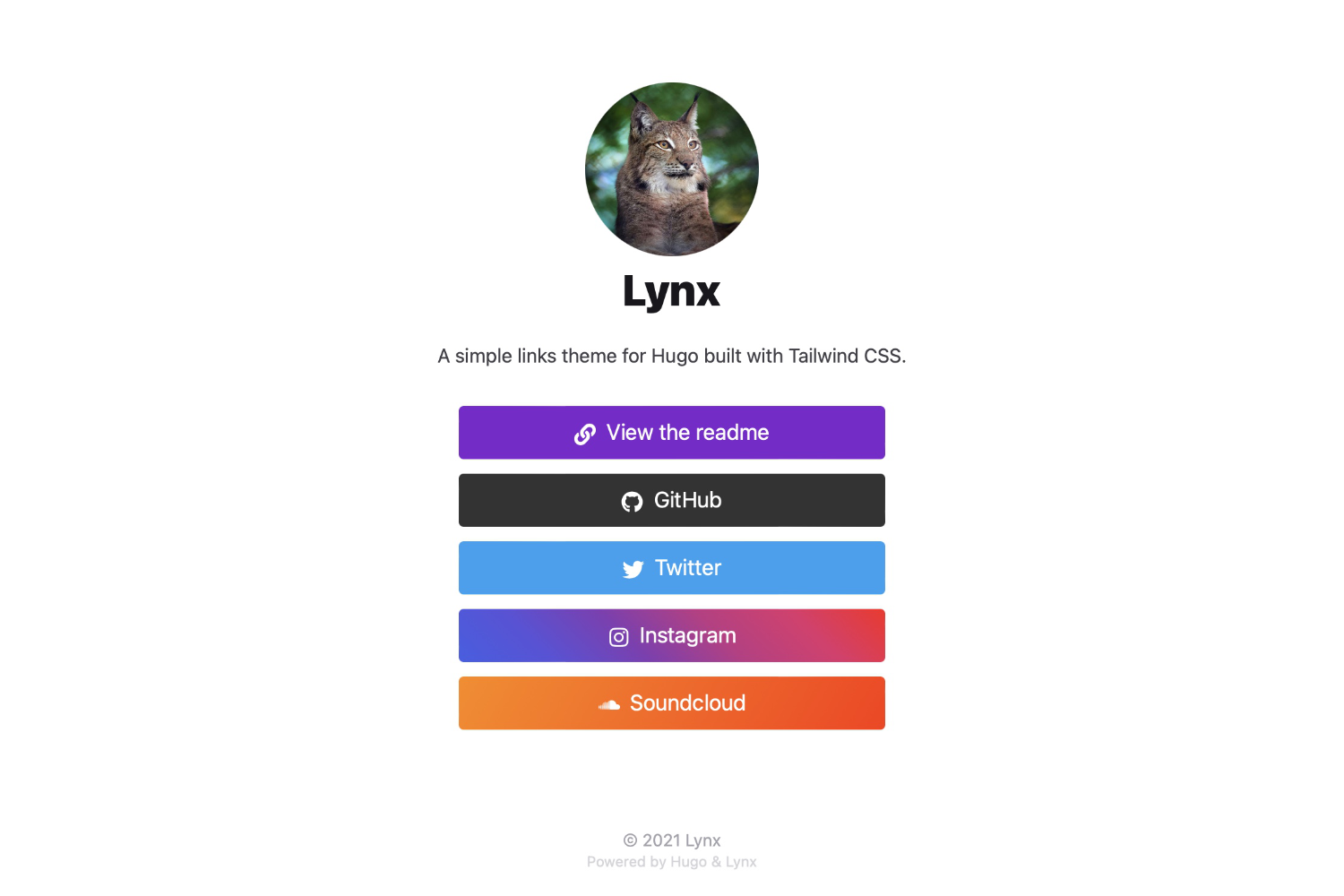
Lynx is designed to be a simple links page powered by Hugo. It's built using Tailwind CSS and inspired by services like LinkTree.
🌏 Demo site
🐛 Bug reports & issues
💡 Questions & feature requests
Features
- Built with Tailwind CSS JIT for minified stylesheets without any excess code
- Fully responsive layout
- Dark mode (auto-switching based upon browser)
- SVG icons from FontAwesome 5
- HTML and Emoji support
- Fathom Analytics and Google Analytics support
- Favicons support
Installation
Lynx supports several installation methods - as a Hugo Module (easiest), a git submodule, or as a completely manual install.
Below is a quick start guide using Hugo modules.
Quick start using Hugo
Note: Ensure you have Go and Hugo installed, and that you have created a new Hugo project before proceeding.
-
From your project directory, initialise Hugo Modules:
hugo mod init github.com/<username>/<repo-name> -
Create
config/_default/module.tomland add the following:[[imports]] path = "github.com/jpanther/lynx" -
Start your server using
hugo serverand the theme will be downloaded automatically. -
In the root folder of your website, replace the
config.tomlfile that was generated by Hugo with the one from Lynx. You will find the theme config file in the Hugo cache directory, or download a copy from GitHub. -
Edit the settings in the
config.tomlfile to suit your needs. You can also create acontent/_index.mdfile to add additional text to your site.
Installing theme updates
As new releases are posted, you can update the theme using Hugo. Simply run hugo mod get -u from your project directory and the theme will automatically update to the latest release.
Contributing
Lynx is expected to evolve over time. I intend to keep adding features and making changes as required.
Feel free to get in touch with any issues or suggestions for new features you'd like to see.
- 🐛 Bug reports & issues: Use GitHub Issues
- 💡 Ideas for new features: Open a discussion on GitHub Discussions
- 🙋♀️ General questions: Head to GitHub Discussions
If you're able to fix a bug or implement a new feature, I welcome PRs for this purpose. Learn more in the contributing guidelines.